Web Maker: Console is here!
I have an awesome news to share with all the Web Maker users out there. The most requested feature has finally landed in version 2.6 - The "Console". Yes, you heard it right, you now have an inbuilt Console right inside the Web Maker interface.
What exactly is a Console, you ask?
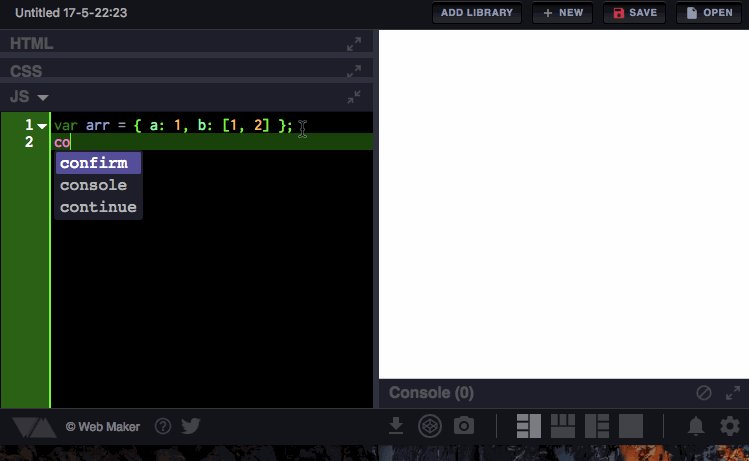
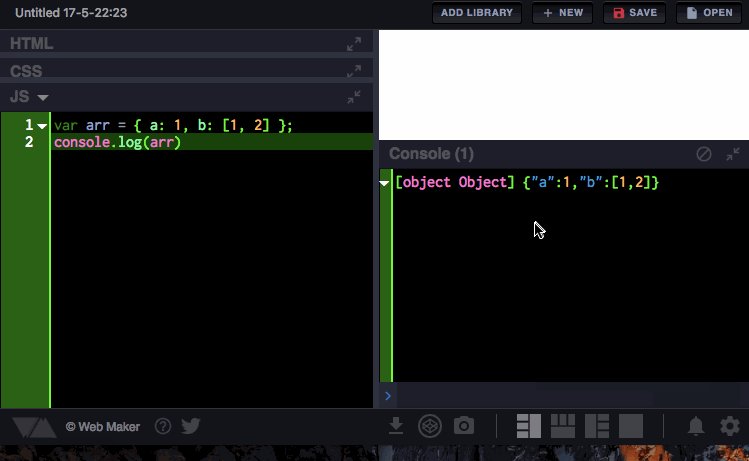
If you have developed for browsers, you have most probably used the developer console that every browser provides. Wherein you can see your logs, errors etc. The Console in Web Maker is a similar thing, though it might not be that advanced...yet. You can do most basic things you do in the browser's developer console, without actually opening it! This is how it looks:
 Web Maker's inbuilt Console
Web Maker's inbuilt Console
How is a Console useful?
Having a Console right there, makes your much more productive and efficient in multiple ways. First of all, you won't have to open the browser's developer console in most cases...we all know how it can be slow at times.
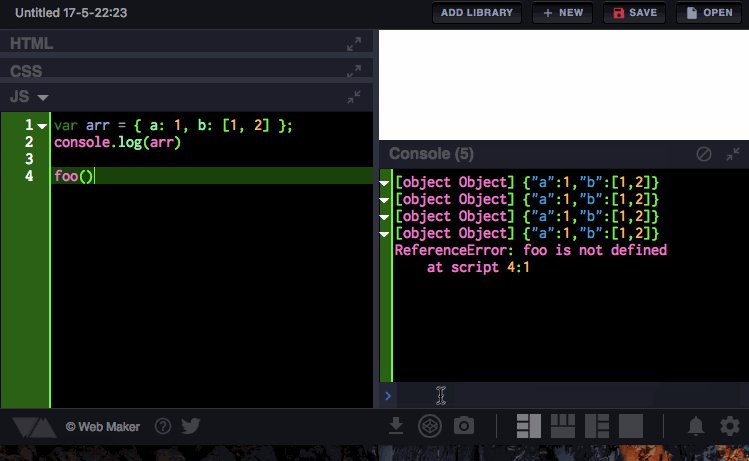
You often use various log functions in your code, like console.log, console.error etc. All these logs show up in the inbuilt Console. Moreover, if there is any runtime error in your JavaScript code, it would show up too in the Console, thus making your debugging very quick and easy.
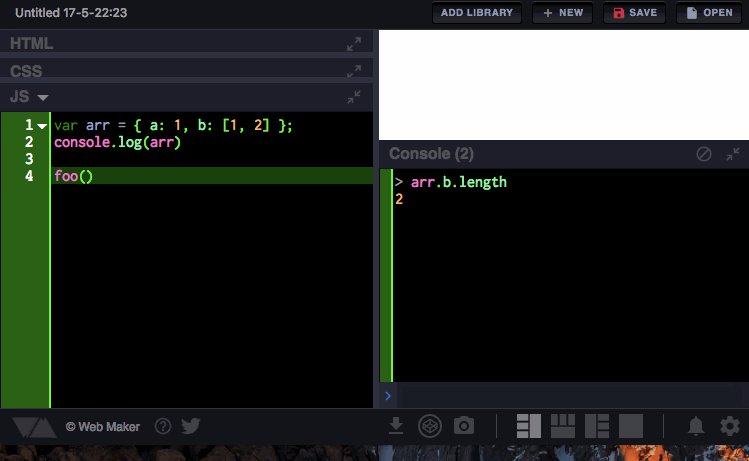
Apart from this, you can also evaluate any custom JavaScript code in your preview's context right from the Console. Just type it in the console input and press Enter.
I had real fun developing Console into Web Maker. Hope it makes you more productive. If you loved this new feature, tweet out your love to @webmakerapp. Cheers!
